Improving Total Blocking Time TBT WordPress website in Hindi. What is TBT?
Improving Total Blocking Time (TBT) on a WordPress website in Hindi एक मीट्रिक है जिसका उपयोग Google Analytics और अन्य प्रदर्शन माप उपकरणों में वेब पेज की प्रतिक्रियाशीलता का मूल्यांकन करने के लिए किया जाता है। यह फर्स्ट कंटेंटफुल पेंट (FCP) और टाइम टू इंटरएक्टिव (TTI) के बीच कुल समय की मात्रा को मापता है, जहाँ मुख्य थ्रेड को इनपुट प्रतिक्रियाशीलता को रोकने के लिए पर्याप्त समय तक ब्लॉक किया जाता है।
यहाँ TBT का विवरण दिया गया है:
- परिभाषा: TBT, FCP और TTI के बीच की सभी समय अवधियों का योग है, जब कार्य निष्पादन में 50 मिलीसेकंड से अधिक समय लगता है। इन कार्यों को लंबे कार्य माना जाता है और ये उपयोगकर्ता को पेज के साथ इंटरैक्ट करने से रोक सकते हैं।
- माप: इसे मिलीसेकंड (ms) में मापा जाता है। कम TBT अधिक प्रतिक्रियाशील और उपयोगकर्ता के अनुकूल पेज को इंगित करता है।
Improving Total Blocking Time TBT WordPress website in Hindi
- JavaScript निष्पादन को अनुकूलित करें:
- JavaScript को छोटा करें: JavaScript फ़ाइलों को छोटा करके और संपीड़ित करके उनके आकार को कम करें।
- कोड विभाजन: बड़े जावास्क्रिप्ट बंडलों को छोटे, अधिक प्रबंधनीय खंडों में विभाजित करें जिन्हें मांग पर लोड किया जा सकता है।
- Defer और Async: HTML पार्सिंग को अवरुद्ध होने से रोकने के लिए
<script>टैग परdeferऔरasyncविशेषताओं का उपयोग करें। - लंबे कार्यों से बचें: मुख्य थ्रेड को अनब्लॉक रखने के लिए लंबे कार्यों को छोटे खंडों में विभाजित करें।
- थर्ड-पार्टी स्क्रिप्ट कम करें:
- थर्ड-पार्टी स्क्रिप्ट का ऑडिट करें: अनावश्यक थर्ड-पार्टी स्क्रिप्ट की पहचान करें और उन्हें हटा दें।
- एसिंक्रोनस रूप से लोड करें: सुनिश्चित करें कि मुख्य थ्रेड को अवरुद्ध होने से बचाने के लिए थर्ड-पार्टी स्क्रिप्ट एसिंक्रोनस रूप से लोड की गई हैं।
- CSS को ऑप्टिमाइज़ करें:
- CSS को छोटा करें: CSS फ़ाइलों को छोटा करके उनके आकार को कम करें।
- क्रिटिकल CSS: रेंडर-ब्लॉकिंग को कम करने के लिए आरंभिक रेंडर के लिए आवश्यक क्रिटिकल CSS को निकालें और इनलाइन करें।
- वेब सर्वर प्रदर्शन में सुधार करें:
- सर्वर प्रतिक्रिया समय कम करें: अनुरोधों पर तेज़ी से प्रतिक्रिया देने के लिए अपने सर्वर को अनुकूलित करें।
- CDN का उपयोग करें: कंटेंट डिलीवरी नेटवर्क उपयोगकर्ता के नज़दीक किसी स्थान से इसे सर्व करके कंटेंट को तेज़ी से डिलीवर कर सकते हैं।
- वेब वर्कर्स का उपयोग करें:
- भारी गणनाओं को वेब वर्कर्स पर ऑफ़लोड करें, जो मुख्य ब्राउज़र थ्रेड से अलग थ्रेड पर चलते हैं।
- इमेज को ऑप्टिमाइज़ करें:
- इमेज को कंप्रेस करें: गुणवत्ता खोए बिना इमेज साइज़ को कंप्रेस करने के लिए टूल का उपयोग करें।
- रिस्पॉन्सिव इमेज: अलग-अलग स्क्रीन रिज़ॉल्यूशन के लिए उचित इमेज साइज़ लोड करने के लिए रिस्पॉन्सिव इमेज का उपयोग करें।
- लेज़ी लोडिंग:
- इमेज और वीडियो: इमेज और वीडियो को तभी लोड करें जब वे व्यूपोर्ट में प्रवेश करने वाले हों।
- मुख्य थ्रेड कार्य को कम करें:
- प्रोफाइलिंग: प्रदर्शन को प्रोफाइल करने और लंबे कार्यों की पहचान करने के लिए Chrome DevTools जैसे टूल का उपयोग करें।
- लूप और रीफ़्लो को ऑप्टिमाइज़ करें: लूप और लेआउट रीफ़्लो की जटिलता और आवृत्ति को कम करें।
Improving Total Blocking Time TBT WordPress website in Hindi – मापने और ऑप्टिमाइज़ करने के लिए टूल
- लाइटहाउस: Google लाइटहाउस Chrome DevTools में एकीकृत एक शक्तिशाली टूल है जो TBT को माप सकता है और सुधार के लिए विशिष्ट अनुशंसाएँ प्रदान कर सकता है।
- वेबपेजटेस्ट: एक और टूल जो वेब प्रदर्शन का विश्लेषण कर सकता है और TBT में अंतर्दृष्टि प्रदान कर सकता है।
- क्रोम उपयोगकर्ता अनुभव रिपोर्ट: TBT सहित प्रमुख प्रदर्शन मीट्रिक पर वास्तविक दुनिया का डेटा प्रदान करता है।
TBT को बेहतर बनाने में स्क्रिप्ट को ऑप्टिमाइज़ करना, अनावश्यक लोडिंग को कम करना और यह सुनिश्चित करना शामिल है कि मुख्य थ्रेड उपयोगकर्ता इंटरैक्शन पर जितनी जल्दी हो सके प्रतिक्रिया देने के लिए स्वतंत्र है।
Improving Total Blocking Time TBT WordPress website involves several steps to optimize the performance of the site. Here are some specific strategies tailored for WordPress:
1. Optimize JavaScript Execution – Improving Total Blocking Time TBT WordPress
- Minimize JavaScript: Use plugins like Autoptimize or WP Rocket to minify and combine JavaScript files.
- Defer and Async: Use plugins such as Async JavaScript to add
deferorasyncattributes to your scripts, ensuring they don’t block rendering. - Remove Unused JavaScript: Identify and remove any unused JavaScript files.
2. Reduce Third-Party Scripts – Improving Total Blocking Time TBT WordPress
- Audit Plugins: Deactivate and remove any unnecessary plugins that add additional scripts to your site.
- Load Third-Party Scripts Asynchronously: For necessary third-party scripts, ensure they are loaded asynchronously.
3. Optimize CSS – Improving Total Blocking Time TBT WordPress
- Minify CSS: Use plugins like Autoptimize or WP Rocket to minify and combine CSS files.
- Inline Critical CSS: Use plugins like Critical CSS to extract and inline critical CSS for above-the-fold content.
- Remove Unused CSS: Clean up unused CSS with tools like Asset CleanUp or Perfmatters.
4. Improve Web Server Performance – Improving Total Blocking Time TBT WordPress
- Use a Fast Hosting Provider: Choose a reliable and fast hosting provider, such as SiteGround, WP Engine, or Kinsta.
- Enable Caching: Use caching plugins like W3 Total Cache or WP Super Cache to reduce server load and speed up page delivery.
5. Use a Content Delivery Network (CDN) – Improving Total Blocking Time TBT WordPress
- Implement a CDN: Use services like Cloudflare, StackPath, or KeyCDN to serve static content from a location closer to your users.
6. Optimize Images – Improving Total Blocking Time TBT WordPress
- Compress Images: Use plugins like Smush or ShortPixel to automatically compress and optimize images.
- Lazy Load Images: Use plugins such as Lazy Load by WP Rocket to defer the loading of offscreen images.
7. Lazy Loading and Defer – Improving Total Blocking Time TBT WordPress
- Lazy Load Videos and Iframes: Use plugins like Lazy Load for Videos to defer loading of videos and iframes.
- Defer Non-Critical JavaScript: Use plugins that defer non-critical JavaScript until after the page has loaded, such as WP Rocket or Async JavaScript.
8. Optimize Database – Improving Total Blocking Time TBT WordPress
- Clean Up Database: Use plugins like WP-Optimize to clean up and optimize your WordPress database.
9. Use Web Workers – Improving Total Blocking Time TBT WordPress
- Offload Tasks to Web Workers: For heavy computational tasks, consider using web workers, though this might require custom development.
10. Reduce Main Thread Work – Improving Total Blocking Time TBT WordPress
- Profile Your Site: Use Chrome DevTools to identify long tasks and heavy scripts.
- Optimize Theme and Plugins: Choose a well-optimized theme and plugins. Poorly coded themes and plugins can significantly increase TBT.
11. Monitoring and Testing – Improving Total Blocking Time TBT WordPress
- Regularly Monitor Performance: Use tools like Google Lighthouse, PageSpeed Insights, or GTmetrix to regularly monitor your site’s performance.
- Implement Recommendations: Apply the specific recommendations provided by these tools.

Plugins and Tools Summary
- Autoptimize: Minifies and combines JavaScript and CSS.
- WP Rocket: Comprehensive caching and performance optimization.
- Async JavaScript: Adds
deferorasyncattributes to JavaScript. - Asset CleanUp: Remove unused CSS and JavaScript.
- Perfmatters: Lightweight performance optimization.
- Smush or ShortPixel: Image optimization.
- Lazy Load by WP Rocket: Defers offscreen image loading.
- WP-Optimize: Database optimization.
By implementing these strategies, you can significantly iImproving Total Blocking Time TBT WordPress website, leading to better performance and a more responsive user experience.
FAQs on Improving Total Blocking Time (TBT) for a WordPress Website
1. What is Improving Total Blocking Time TBT WordPress?
Total Blocking Time (TBT) is a performance metric that measures the total amount of time that a webpage is blocked from responding to user input (such as mouse clicks, screen taps, or keyboard presses) during its loading process. It is a key metric for assessing a website’s interactivity and user experience.
2. Why is TBT important for my WordPress website?
TBT is important because it directly affects the user experience. A high TBT means your site takes longer to become interactive, which can frustrate users and lead to higher bounce rates. Improving TBT can enhance your site’s usability and potentially improve its search engine rankings. Improving Total Blocking Time TBT WordPress
3. How is TBT measured?
TBT is measured from the point when the first contentfull paint (FCP) occurs until the webpage is fully interactive. It sums up the time that the main thread is blocked for periods longer than 50 milliseconds during this interval. Improving Total Blocking Time TBT WordPress
4. What tools can I use to measure TBT?
You can measure TBT using performance analysis tools such as:
- Google Lighthouse
- PageSpeed Insights
- WebPageTest
- GTmetrix
5. What causes high TBT on a WordPress website?
High TBT is usually caused by:
- Heavy JavaScript execution
- Long-running tasks
- Excessive use of third-party scripts
- Inefficiently coded plugins and themes
- Large, unoptimized images and other media
6. How can I improve TBT on my WordPress website?
To improve TBT, consider the following strategies:
- Optimize JavaScript: Defer or asynchronously load non-critical JavaScript and remove unused JavaScript.
- Minimize Long Tasks: Break up long tasks into smaller, asynchronous tasks to avoid blocking the main thread.
- Reduce Third-Party Scripts: Limit the use of third-party scripts and ensure that those you use are efficient.
- Optimize Images: Compress and properly size images to reduce loading times.
- Use Efficient Plugins and Themes: Choose lightweight, well-coded plugins and themes that don’t add unnecessary bloat.
- Leverage Browser Caching: Use caching plugins to store static files locally on users’ browsers.
- Enable Lazy Loading: Load images and videos only when they are about to enter the viewport.
- Use a Content Delivery Network (CDN): Distribute your content across multiple servers worldwide to reduce loading times.
7. What WordPress plugins can help improve TBT?
Several WordPress plugins can help improve TBT, including: Improving Total Blocking Time TBT WordPress
- WP Rocket: A powerful caching and performance optimization plugin.
- W3 Total Cache: Another comprehensive caching plugin.
- Autoptimize: Optimizes CSS, JavaScript, and HTML.
- Smush: Compresses and optimizes images.
- Async JavaScript: Helps defer or async JavaScript loading.
8. How does deferring JavaScript help improve TBT?
Deferring JavaScript ensures that non-essential scripts are loaded after the initial page content has been rendered. This reduces the load on the main thread during critical rendering times, thereby improving TBT.
9. What is lazy loading, and how does it impact TBT?
Lazy loading is a technique where images and videos are only loaded when they are about to enter the viewport. This reduces the initial load time and main thread blocking, thus improving TBT.
10. Can a CDN help with TBT, and how?
Yes, a CDN can help improve TBT by distributing your content across multiple servers worldwide. This reduces the load time by serving resources from the server closest to the user, decreasing the blocking time of the main thread.
11. How often should I monitor TBT for my WordPress website?
It’s good practice to monitor TBT regularly, especially after making significant changes to your site, such as adding new plugins, themes, or content. Regular monitoring helps you identify and address performance issues promptly.
12. What is the ideal TBT score I should aim for?
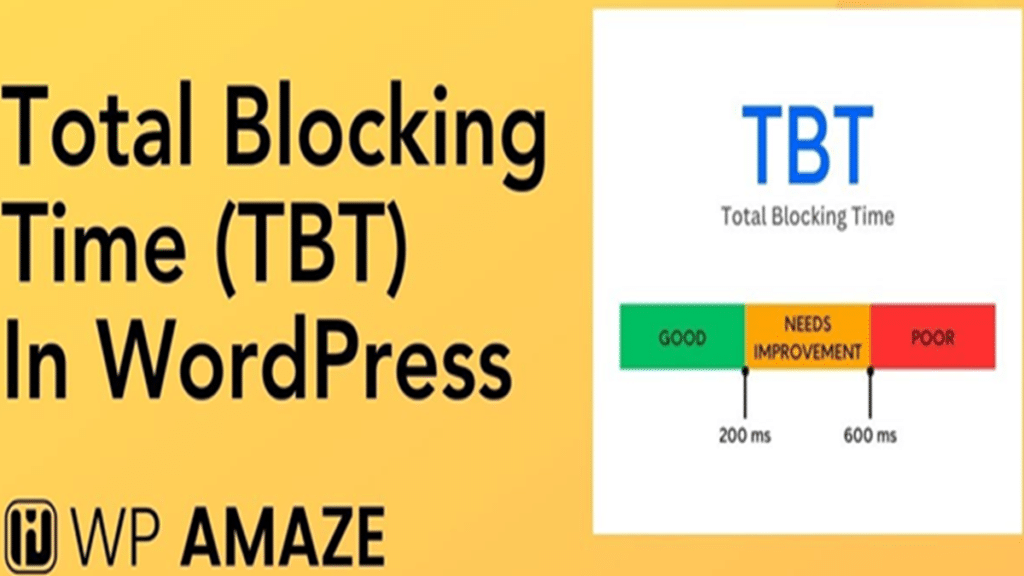
While the ideal TBT score can vary depending on your site, a general guideline is to aim for a TBT of less than 300 milliseconds. This threshold is considered good and indicates a highly interactive and user-friendly website.
By following these FAQs and implementing the suggested strategies, you can effectively improve the Total Blocking Time (TBT) of your WordPress website, leading to a better user experience and potentially higher search engine rankings.
Improving Total Blocking Time TBT WordPress
[url=http://www.g6o6v1l1d5ecw4qi8wbk05d8a60783k5s.org/]udbltjepbe[/url]
adbltjepbe
dbltjepbe http://www.g6o6v1l1d5ecw4qi8wbk05d8a60783k5s.org/